La Tartine #74
Croissance de 67 % de la Jamstack dans le top 10K des sites web en 2024
Hello la team 👋,
Cette semaine, l’équipe de Http Archive vient de sortir son rapport annuel sur l’état du Web: le Web Almanac 2024. J’aime beaucoup ce rapport qui est très complet et analyse toutes les facettes du web : Accessibilité, Performance, CMS, Ecommerce, CDN et un chapitre ultra intéressant dédié à la Jamstack !
Focus donc sur le Web Almanac 2024 dans la Tartine cette semaine 😉 .
La semaine prochaine je serai à Codeurs en Seine en Normandie pour donner un talk dont le titre est : Créer des expériences utilisateur optimales avec des architectures web modernes : Approches et meilleures pratiques
Ce Web Almanac 2024 tombe donc à pic pour moi pour étoffer ma présentation 😀 .
Bonne lecture ☀️
🍓 News de la semaine
Introduction : La Jamstack, toujours pertinente
Le terme Jamstack n’est peut-être plus aussi utilisé qu’avant, mais ses principes fondamentaux restent au cœur du développement web moderne.
Ce modèle repose sur l’idée de pré-générer les pages chaque fois que possible, offrant des avantages en termes de performance, sécurité et durabilité.
Le chapitre du Web Almanac 2024 distingue trois grandes architectures de livraison de contenu :
Prérendu : pages générées à l’avance et servies sous forme de fichiers statiques.
Hybride : mélange de pages statiques et dynamiques grâce à des technologies comme ISR (Incremental Static Regeneration) ou les Edge Functions.
Dynamique : pages générées à la demande sur le serveur.
Le Static-first devient une approche de plus en plus adoptée, car elle maximise la vitesse, la scalabilité, la sécurité et l'efficacité énergétique des sites web.
Tendances 2024
Les générateurs de sites statiques (SSG)
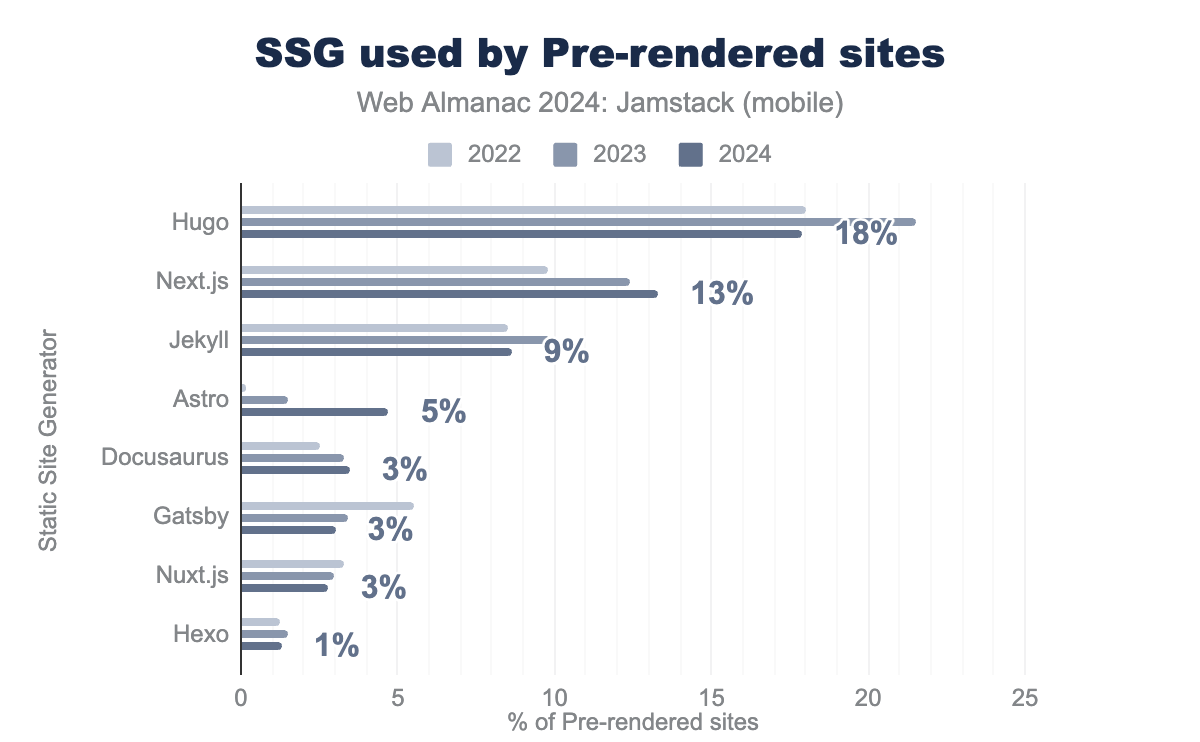
Dans la catégories des sites pré-rendus :
Hugo domine toujours le segment Prérendu grâce à sa rapidité.
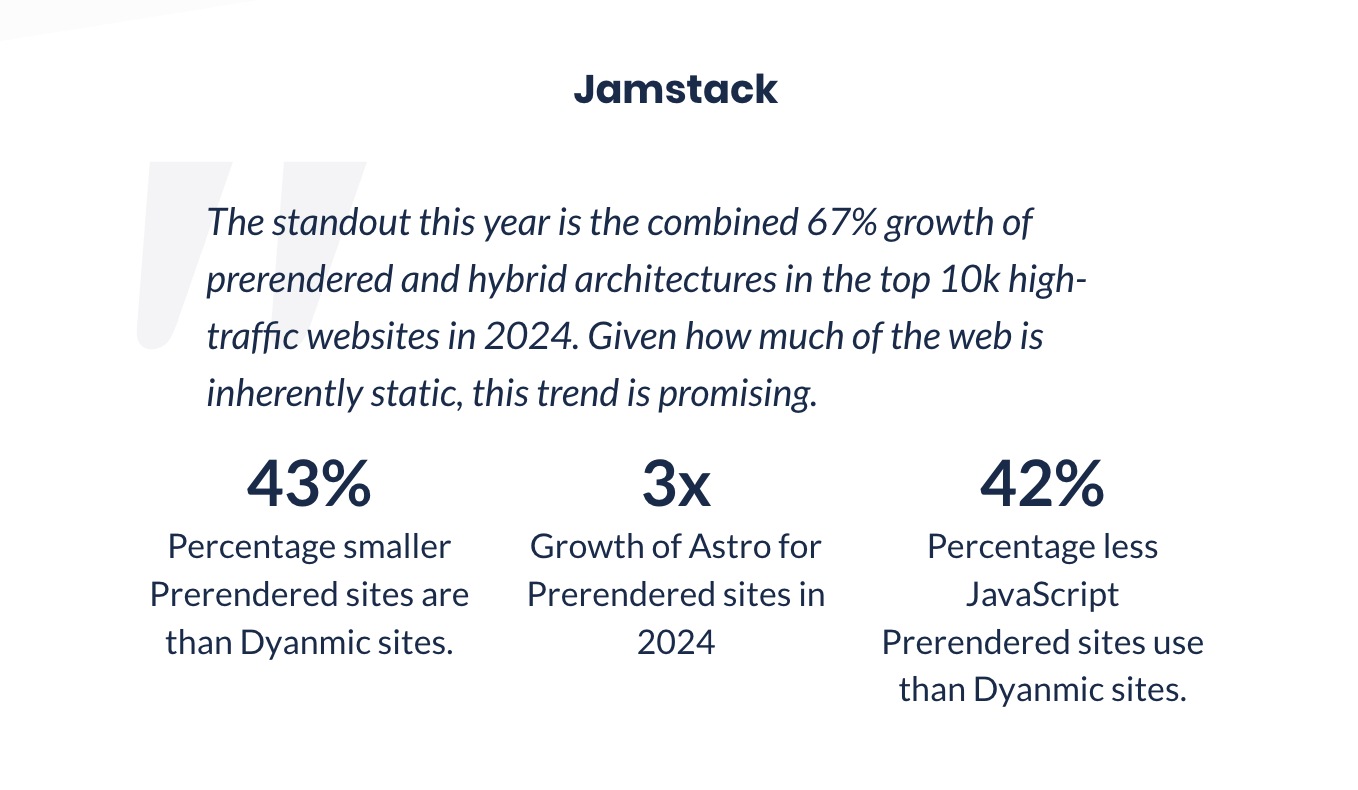
Astro affiche une croissance impressionnante, triplant son adoption en 2024.
Next.js continue de croître, performant dans les catégories Prérendu et Hybride grâce à sa polyvalence (ISR, rendu dynamique, etc.).
D’autres frameworks comme Gatsby ou Jekyll connaissent des usages en déclin.
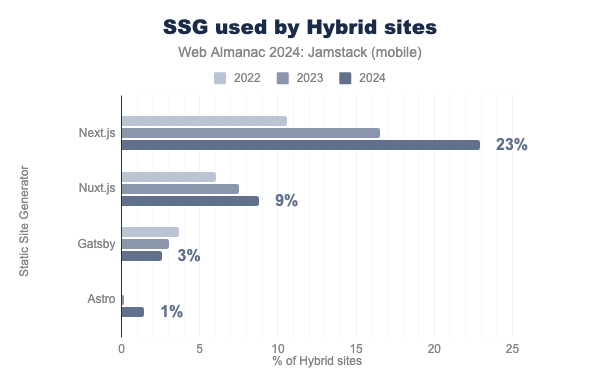
Next.js étend son avance dans la catégorie hybride avec une augmentation de 39 % au cours de l'année écoulée.
Sa polyvalence, qu’il s’agisse d’un site web vitrine ou d’une application web à part entière, est l’une des principales raisons pour lesquelles nous constatons son utilisation croissante.
Nuxt a continué de croître régulièrement dans la catégorie hybride, tandis qu'Astro a connu une croissance rapide en 2024.
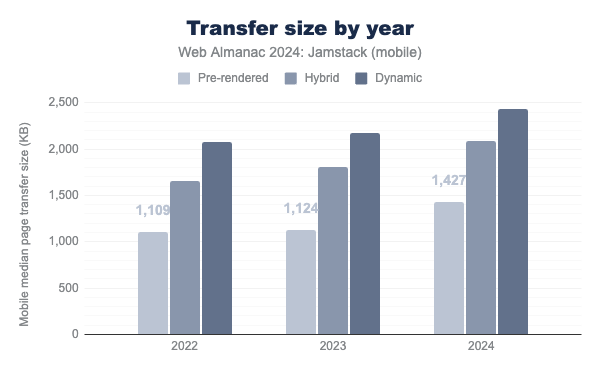
Performances
Les sites pré-rendus affichent des tailles de transfert bien plus faibles que les sites dynamiques, représentant seulement 43% de leur poids moyen.
JavaScript est un facteur majeur de la différence de poids entre les catégories, les sites hybrides utilisant des frameworks comme React tendant à être plus lourds.
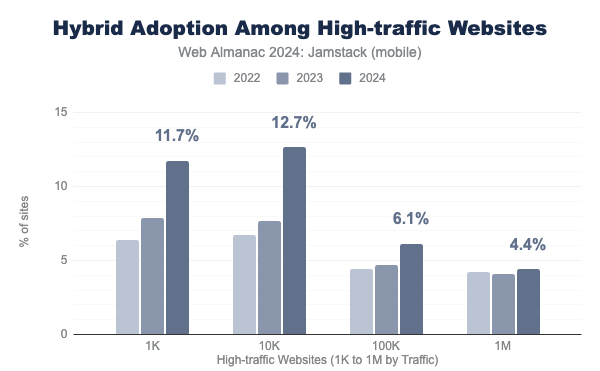
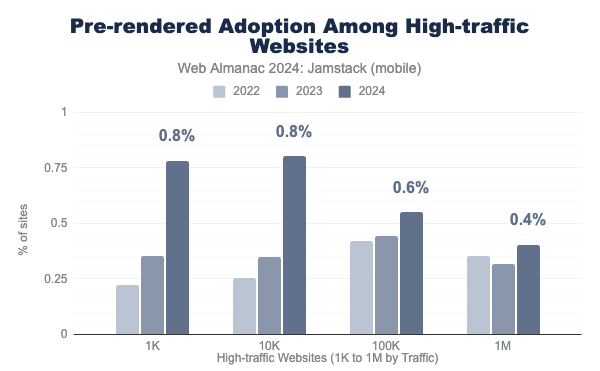
Adoption par les sites à fort trafic
Le fait marquant de cette année est la croissance combinée de 67 % des architectures pré-rendues et hybrides dans le top 10 000 des sites Web à fort trafic en 2024 :
Plus de 12% des 10 000 sites les plus visités utilisent désormais ces approches.
Ces architectures répondent parfaitement aux besoins de performance, SEO, sécurité et stabilité des grands sites.
Conclusion : Une vision d’avenir pour le web
Bien que le terme Jamstack soit moins courant depuis qu’il a été remplacé par le terme “Composable” par Netlify, ses principes continuent de définir l’avenir des sites performants et éco-responsables.
Le passage à des modèles Static-first pourrait transformer le web en un écosystème plus rapide, plus léger, et plus durable.
Les frameworks comme Astro et Next.js sont les mieux placé aujourd’hui pour un web adapté aux défis modernes.
🥪 JamSnack
How to Build and Deploy a Headless WordPress with Next.js?
Guide ultra complet pour présenter l'utilisation de WordPress headless comme système de gestion de contenu (CMS) aux côtés d'un frontend Next.js. Cela offre le meilleur des deux mondes : les capacités CMS éprouvées de WordPress avec l'expérience dynamique et moderne offerte par les applications Next.js.
Snehasish Konger
Introducing Visual Copilot 2.0: Design to Interactive
Cet article présente la sortie de Visual Copilot v2, qui convertit vos maquettes Figma en interfaces interactives avec votre code et vos APIs. Il automatise les workflows et synchronise design et code pour accélérer vos projets.
Steve Sewell
How To Automate Your Website With AI
Cet article montre comment des outils comme Strapi et AirOps, intégrés à l’IA, permettent d’automatiser la gestion de contenu et de simplifier les workflows.
Paul Bratslavsky
Cet article de l’agence Focus Reactive s’intéresse aux innovations présentées par Sanity lors de la Next.js Conf 2024, mettant en lumière leur intégration avancée avec Next.js pour des applications "live by default".
Eugene Boruhov
Introducing Netlify’s Free plan
Netlify introduit un plan 100% gratuit sans besoin de carte de crédit pour démarrer. Netlify avait déjà un plan Starter à 0$ mais il fallait rentrer sa CB pour démarrer et c’était plus un plan Pay-As-You-Go où tu devais payé dès que tu dépassais les limites de bases. Ce plan 100% gratuit est une bonne nouvelle pour tout ceux qui démarrent un projet ou qui souhaitent héberger leur site personnel.
Gehrig Kunz
Vercel named a Visionary in 2024 Gartner® Magic Quadrant™ for Cloud Application Platforms
Article qui annonce la reconnaissance de Vercel comme Visionnaire dans le Gartner® Magic Quadrant™ 2024 pour les plateformes d’applications cloud. Cette distinction souligne l’impact du Frontend Cloud de Vercel, qui simplifie le déploiement et la gestion des infrastructures, permettant aux développeurs de se focus sur le dev.
Malte Ubl, Paul Staelin
📺 Conférences, webinaires et vidéos
🔗 DotJs : The world's sharpest Javascript conference ( 3 avril 2025 à Paris )
🔗 Tanstack Start vs NextJS - Server Functions Battle - Jack Herrington
🔗 Building Video-Driven Web Apps with Mux, Strapi, and Next.js - Strapi
🔗 Live by Default Visual Editing with Sanity and Next.js 15 - Sanity
🔗 Building user interfaces in the age of AI (Perplexity) - Vercel
🔗 Incrementally migrating to Next.js from a client-side-only app - Vercel
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : N’oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.